Интернет – среда, активно меняющаяся и развивающаяся с момента своего зарождения. Еще несколько лет назад для отображения анимации и видео на сайтах использовались технологии Microsoft Silverlight и Adobe Flash. Но, несмотря на кажущуюся незыблемость, они вместе со многими другими средствами постепенно уходят в прошлое. Отпадает необходимость в использовании дополнительных плагинов для воспроизведения видео, музыки и даже общения в сети.
Использование актуальных технологий на сайте – гарантия того, что он будет выглядеть современно и сможет удовлетворить все запросы пользователей. Поэтому заказывать разработку сайта необходимо в компании, которая наряду с традиционными, устоявшимися приемами не боится использовать самые свежие и прогрессивные решения. Студия Creabox является именно такой компанией. Наши специалисты постоянно совершенствуют методы разработки и применяют новые технологии, создавая уникальные и современные продукты.
Какие изменения произойдут в сети в обозримом будущем? И какие интернет-технологии уже совместимы с вашим браузером и поэтому могут быть реализованы на сайте?
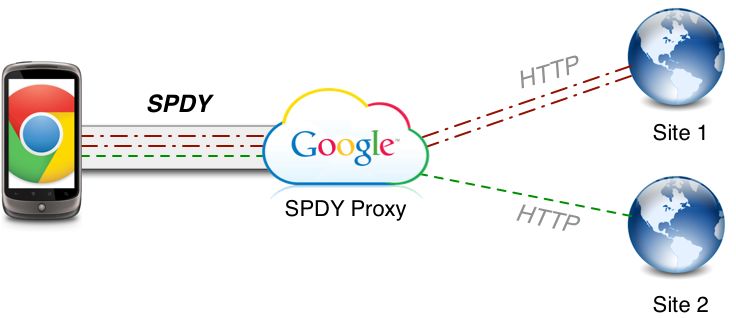
SPDY и HTTP2
Сегодня адреса интернет-ресурсов начинаются с хорошо знакомого всем сочетания «http://» - «HyperText Transfer Protocol», то есть «протокол передачи гипертекста». Это технология пересылки информации веб-сайта от сервера к компьютеру клиента. Возраст данного протокола насчитывает уже более двадцати лет. Но, несмотря на столь огромный по меркам сети срок, изменился он не слишком значительно. Тем не менее, протокол HTTP содержит массу анахронизмов. Они не нужны и приводят к увеличению времени загрузки веб-страниц. Поэтому специалисты активно работают над заменой протокола на HTTP2. Последний отвечает современным требованиям и позволяет добиться наибольшей скорости загрузки сайта в браузере.

Несколько лет назад компания Google начала работу над SPDY – новым вариантом протокола HTTP. Разработчики поставили перед собой задачу ускорить загрузку страниц путем использования технологии мультиплексировании. Она, в отличие от HTTP, предполагает сведение отправляемых на веб-сервер запросов в один. По имеющейся информации, SPDY позволяет ускорить загрузку страниц практически вдвое. Данная технология уже сегодня доступна в последних версиях распространенных браузеров, среди которых, кстати, и Internet Explorer.
Основная проблема популяризации протокола – малое число ресурсов, оптимизированных под SPDY. Так, его не поддерживают Википедия, Livejournal и другие популярные сайты. А похвастаться соответствием современным требованиям могут Twitter, Facebook, Wordpress.
WebRTC
Технология WebRTC позволит избавиться от Skype и других VoIP-сервисов для звонков и видеосвязи в сети. Технической основой WebRTC выступает API на Javascript. Они встраиваются непосредственно в браузер, что дает возможность общаться без установки дополнительного программного обеспечения. Вместе с этим WebRTC включает множество наработок в сфере звуковых и видеодвижков. Технология подавляет шумы и эхо, а также сжимает сигнал для того чтобы передавать его по любым каналам.

WebRTC обеспечивает принципиально новый уровень интерактивности сайтов, что особенно важно для интернет-магазинов и других ресурсов, требующих установки контакта с пользователем. Более того, технология позволит отслеживать действия пользователя, например, с помощью веб-камеры и на их основе изменять содержимое веб-страниц. На сегодняшний день API WebRTC встроены в Chrome, Firefox и Opera. Входящие в ее состав технологии абсолютно бесплатны для владельцев сайтов и не требуют каких-либо денежных отчислений.
HTML5
HTML5 является новой версией языка разметки веб-страниц. Сегодня ее уже достаточно активно используют при создании сайтов, хотя официального статуса она до сих пор не имеет. Главным преимуществом HTML5 является возможность описания мультимедийного контента в коде. HTML5 поддерживает теги video, audio, canvas, избавляющие пользователя сайта от необходимости устанавливать дополнительные плагины, в частности, Adobe Flash.

Технология доступна на любых электронных устройствах благодаря поддержке всеми современными браузерами, в том числе и мобильными. HTML5 также используется для разработки приложений, не требующих постоянного подключения к сети.
SRCSET
Дисплеи высокого разрешения, такие как, например, Retina для девайсов Apple, привели к появлению совершенно неожиданной проблемы. Многие изображения на таких экранах выглядят либо зернистыми, либо расплывчатыми. Связано это с тем, что они оптимизированы под «обычные» дисплеи. А администраторы сайтов не спешат нагружать ресурс большими изображениями, несмотря на то, что для большинства пользователей их загрузка уже не является затратной.

В состав расширений стандарта HTML5 входит атрибут «srcset». Он дает возможность загружать в браузере пользователя изображения разного качества в зависимости от разрешения дисплея. Технология позволяет выдавать ту картинку, которая будет наилучшим образом выглядеть на экране конкретного пользователя. Конечно, в этом случае владельцу сайта потребуется больше места на хостинге, но качество самого ресурса при этом будет повышено в разы. Атрибут поддерживается во всех браузерах, базирующихся на WebKit, и, конечно же, в Safari.
Native Client
Любой пользователь может самостоятельно убедиться в существенной разнице производительности веб-приложений, запускаемых в браузере, и настольных программ. Но в ближайшем будущем эта разница будет преодолена благодаря технологии Google Native Client. Она позволит запускать написанное для десктопов программное обеспечение непосредственно в браузере.

Таким образом, даже такие приложения как Microsoft Word и Adobe Photoshop , могут устанавливаться на веб-сайтах и работать в обычном браузере. Кроме того, не так давно компания Google выпустила Portable Native Client. Этот клиент позволяет работать с приложениями на любых устройствах вне зависимости от типа процессора. На данный момент Portable Native Client работает лишь в браузере Chrome. Но поддержка технологии, наверняка, в скором будущем придет в Firefox и другие браузеры.

